In the CC UI, we are opening OrderScheduleDashboard report from a click event on the count column in a PO state summary portlet. We have a JS plugin which does that.
Now in NEO Dashboards, these JS plugins do not work. How can I override count click of PO Summary Widget and other similar Neo widgets?
As a general note, every Neo Widget Store can support a plugins property, which — from the perspective of the Widget configuration in the MPT — is an Array of one or more Strings which are the paths to a React module plugin to be loaded by the Neo Dashboard alongside the widget. The Neo Dashboard then generates an Array of plugin instances to be passed into the Widget Store constructor, and each Widget Store can provide whatever interface they want through them.
In the case of state summary widgets, there are onStateClick and onCountClick callbacks that can be implemented by plugins to StateSummaryWidgetStore.
To check plugin support for a specific widget type, see this list of links to widget documentation.
Note: Widgets are not intended to be extended via inheritance or composition; in other words, developers should not import these widgets into their own code. The only supported means of widget extension at this time is through plugins, or by using the components under the @onenetwork-plt/react-widget-components package.
I tried to do that by writing StateSummaryPlugin.jsx in EPT but it is not working for me.
Attaching the changes which i made in tail.eptt and jsx file.
My question is to override the count click it is not possible to override just JSX file in EPT ?
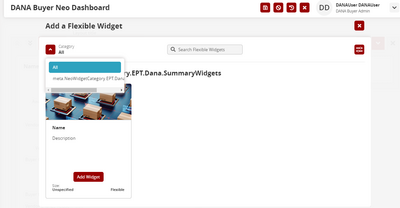
Right now i have created new NeoWidgetType and NeoWidgetCategory also for this change and i am not able to see other widget categories on UI.
SO I want all widget categories to be visible.
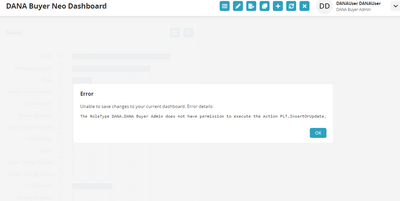
Also I am keep on getting this error on UI
So please guide me how can i override the on click and what all changes do i need to made in tail.eptt
Unable to attach the files